
Modern Bootstrap Cards by adamthemes CodeCanyon
Free collection of Bootstrap 5 Card templates. Cards with charts, weather cards, animated cards, card deck, card header, card carousel & many more.

23 Free Bootstrap Cards Examples 2023 Colorlib
Cards Bootstrap's cards provide a flexible and extensible content container with multiple variants and options. About A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options.

Simple Bootstrap Card Design Business Cards, Profile, Remember, Templates, Reference, Simple
Tag Cards Browse our collection of the best Bootstrap card design examples. This collection ranges from team member's cards to client testimonial cards and posts cards to service cards. These Bootstrap card examples are elementary to set up and customize. The layout of these Bootstrap cards is effortless to blend into your website projects.

27 Bootstrap Cards free examples & easy customization
Use the Bootstrap grid system and its .row-cols classes to control how many grid columns (wrapped around your cards) you show per row. For example, here's .row-cols-1 laying out the cards on one column, and .row-cols-md-2 splitting four cards to equal width across multiple rows, from the medium breakpoint up.

Card Template In Bootstrap Cards Design Templates
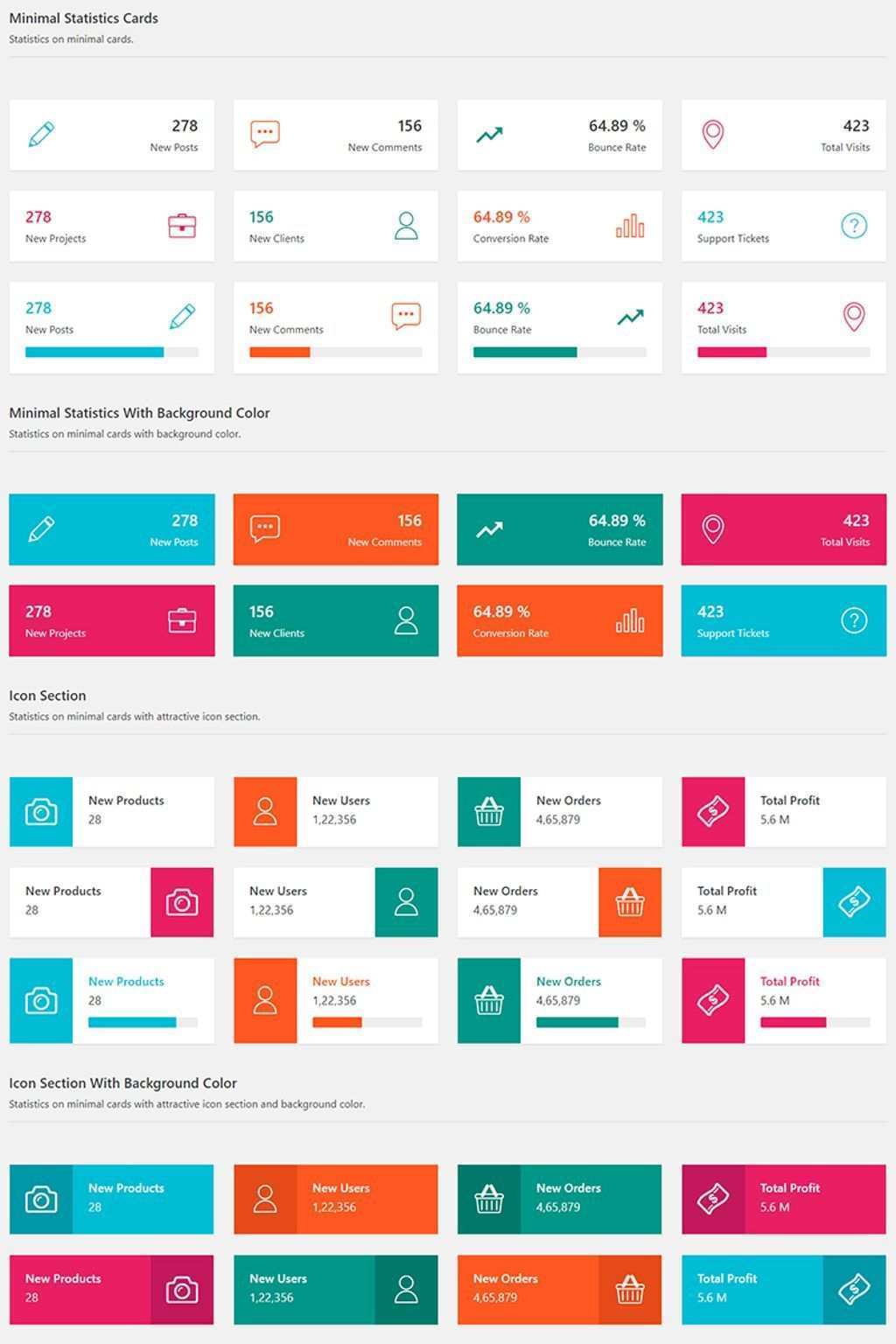
Free Template Vue Black Dashboard 72 4.0.0 Register form, html bootstrap4 registration form card panel 53 4.0.0 Login form, sign in form, bootstrap 4 login card, signin page, login style 52 4.1.1 Information Cards 37 4.0.0 Search Result #lists with #sidebar #map and #card designs #bootstrap4 18 4.0.0 Bootstrap4 Card with Line-Tabs 348 3.3.0

Modern Responsive Bootstrap 5 Cards by adamthemes CodeCanyon
Using list group inside a card template. As mentioned earlier, the cards Bootstrap 4 enable us to use a variety of content. You may also use list groups along with other content. You may customize the list groups fully as you would do as a separate component. Even, use badges in the list groups within the cards.

23 Free Bootstrap Cards Examples 2023 Colorlib
Start Bootstrap develops free to download, open source Bootstrap 5 themes, templates, and snippets and creates guides and tutorials to help you learn more about designing and developing with Bootstrap. Free themes for Bootstrap 5 that are open source, MIT licensed, and free to download - these pre-designed themes are easy to customize and ready.

Card Template Bootstrap 3 Cards Design Templates
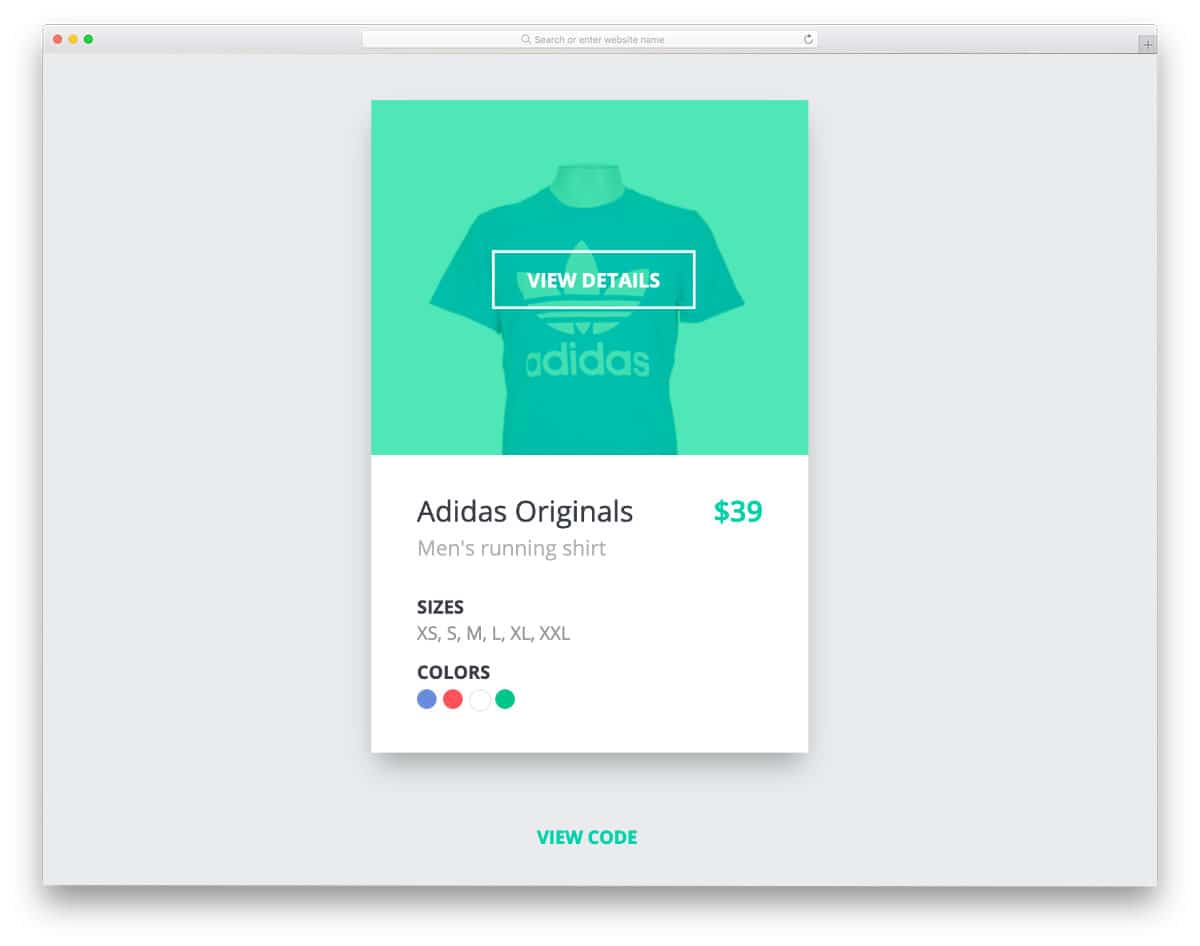
How to Create Bootstrap 5 Product Card Template. 1. First of all, load the following assets into the head tag of your HTML document. This is the CDN of Bootstrap CSS. 2. Create the div with container-fluid class which takes full-width. All the div tag goes like that: container < row < column < card.

Bootstrap 5 Product Card Template — CodeHim
Bootstrap's cards provide a flexible and extensible content container with multiple variants and options. About A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options.

Modern Responsive Bootstrap 5 Cards by adamthemes CodeCanyon
A card in Bootstrap 4 is a bordered box with some padding around its content. It includes options for headers, footers, content, colors, etc. John Doe Some example text some example text. John Doe is an architect and engineer See Profile Basic Card A basic card is created with the .card class, and content inside the card has a .card-body class:

Card Template Bootstrap / 10 Free Bootstrap Card Examples To Guarantee A Better User Experience
Bootstrap's cards provide a flexible and extensible content container with multiple variants and options. On this page About Example Content types Body Titles, text, and links Images List groups Kitchen sink Header and footer Sizing Using grid markup Using utilities Using custom CSS Text alignment Navigation Images Image caps Image overlays

10 Free Bootstrap Card Examples To Guarantee a Better User Experience
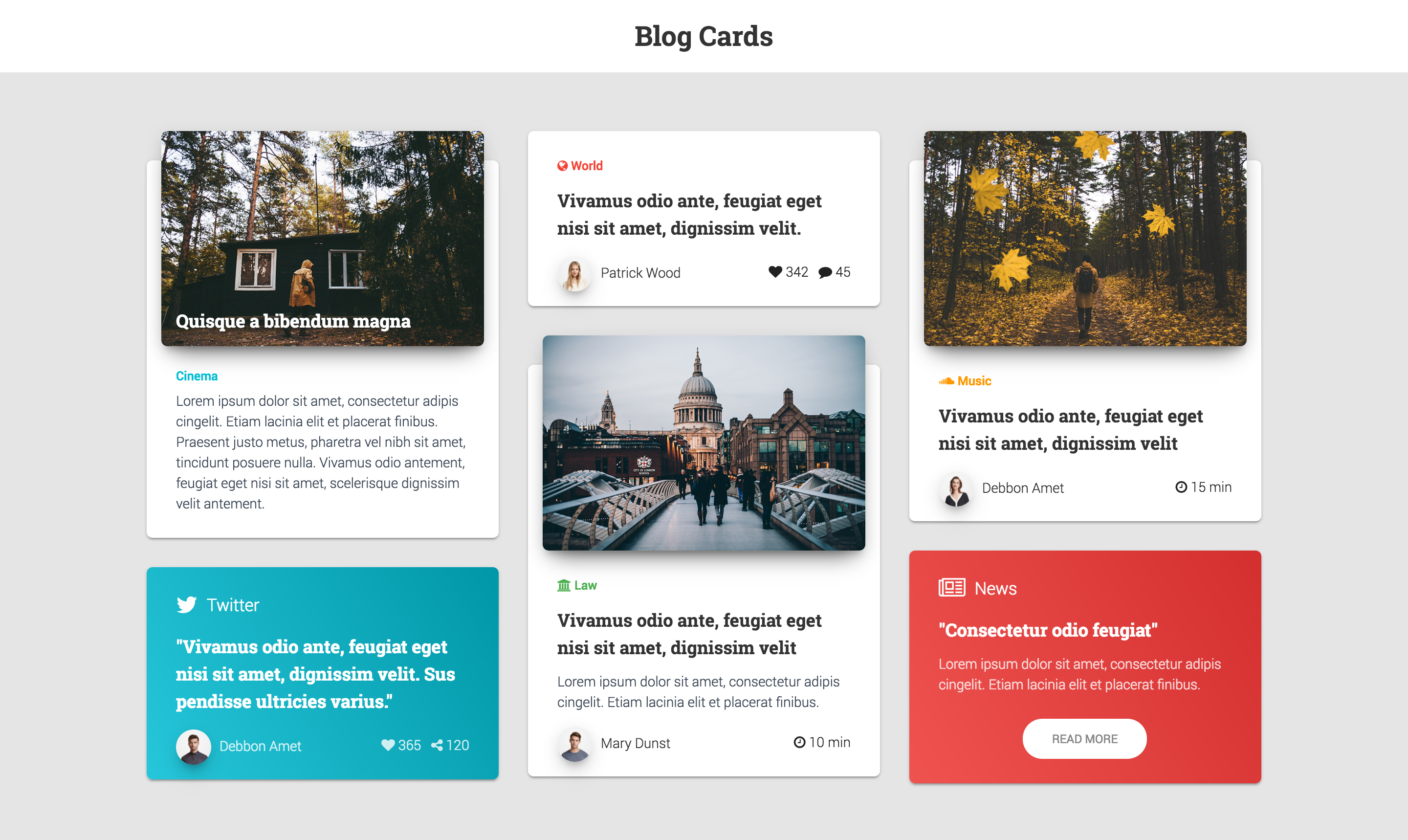
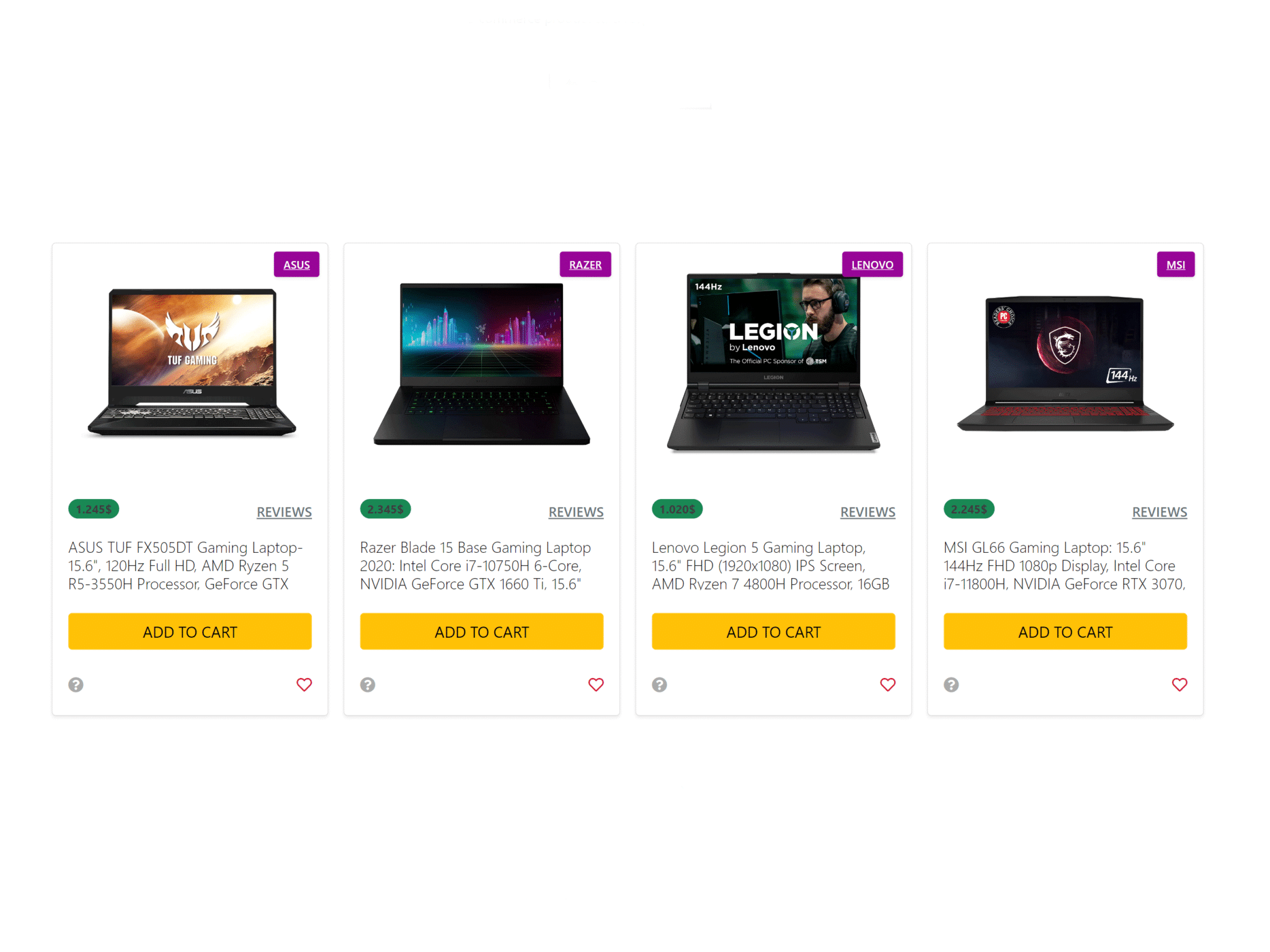
A modern Bootstrap card template with thumbnails for you to take content distribution to the next level. The BENEFIT of using this free widget is high as it will elevate your application's design and UX. Due to the Bootstrap base, the layout is also 100% in tune with mobile devices. And for what can you use it?

25+ Bootstrap Cards Design Examples OnAirCode
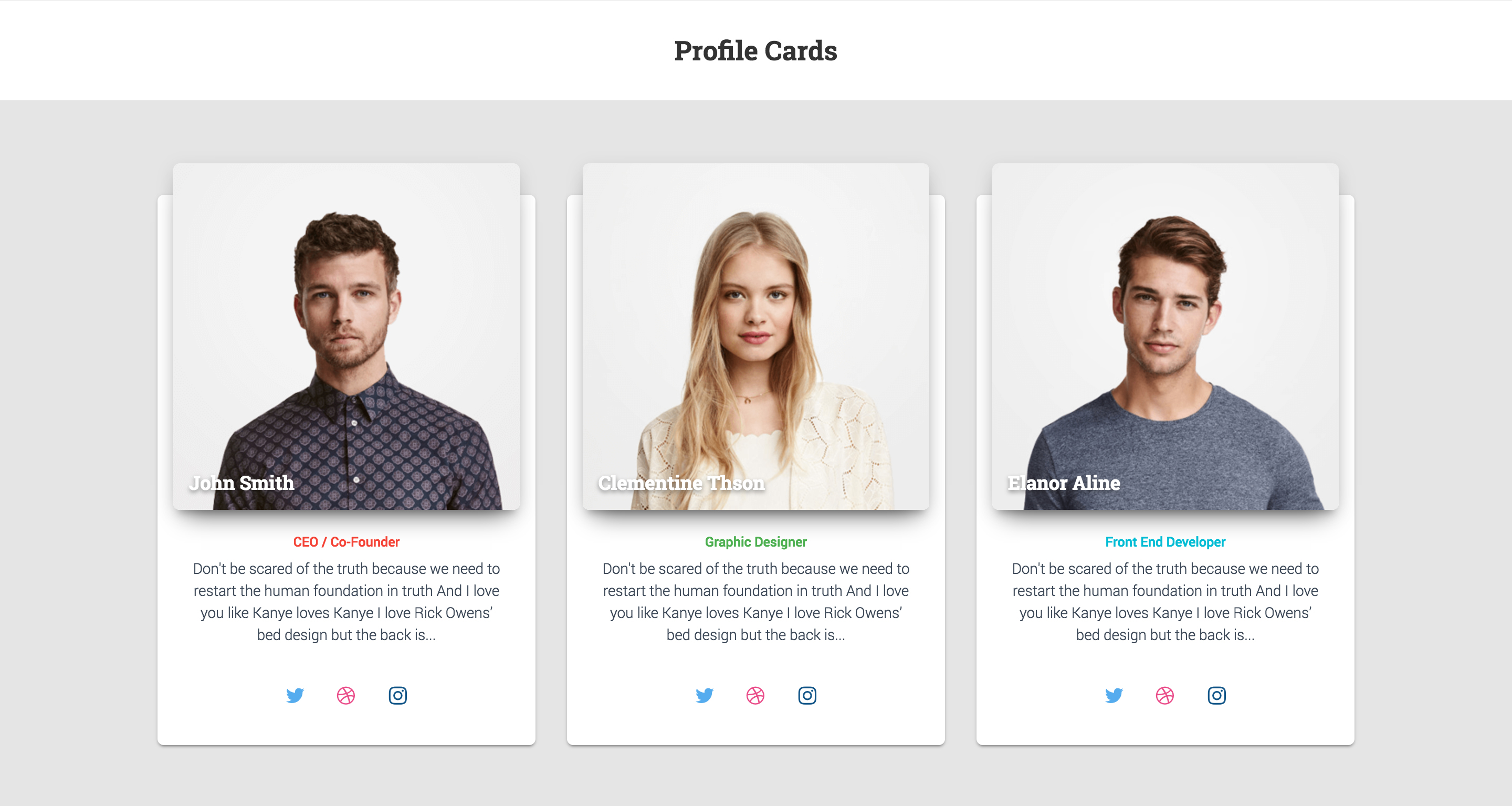
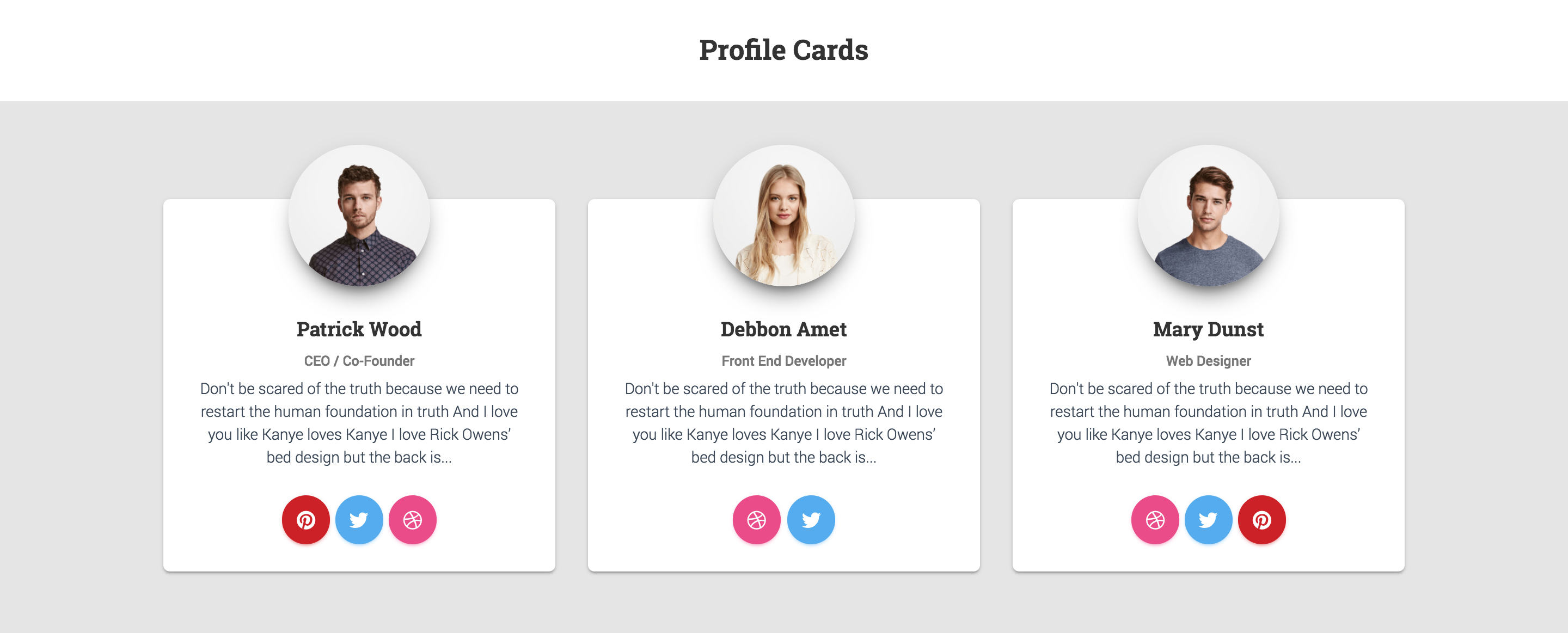
Bootstrap cards template by Jake Smith. This is a high-quality, free Bootstrap cards template created by CodePen user Jake Smith. This example has six Bootstrap cards with a title, a subheading, text, and a picture. As you can see in the picture, the content section is empty; you must add words to it.

23 Free Bootstrap Cards Examples 2023 Colorlib
Free Templates Buy License Blog Contact Interesting Bootsrap cards examples to make an interactive UI. All Bootstrap card templates in this list uses the latest bootstrap version.

35 Bootstrap Cards Examples For Natural And Fluid User Experience
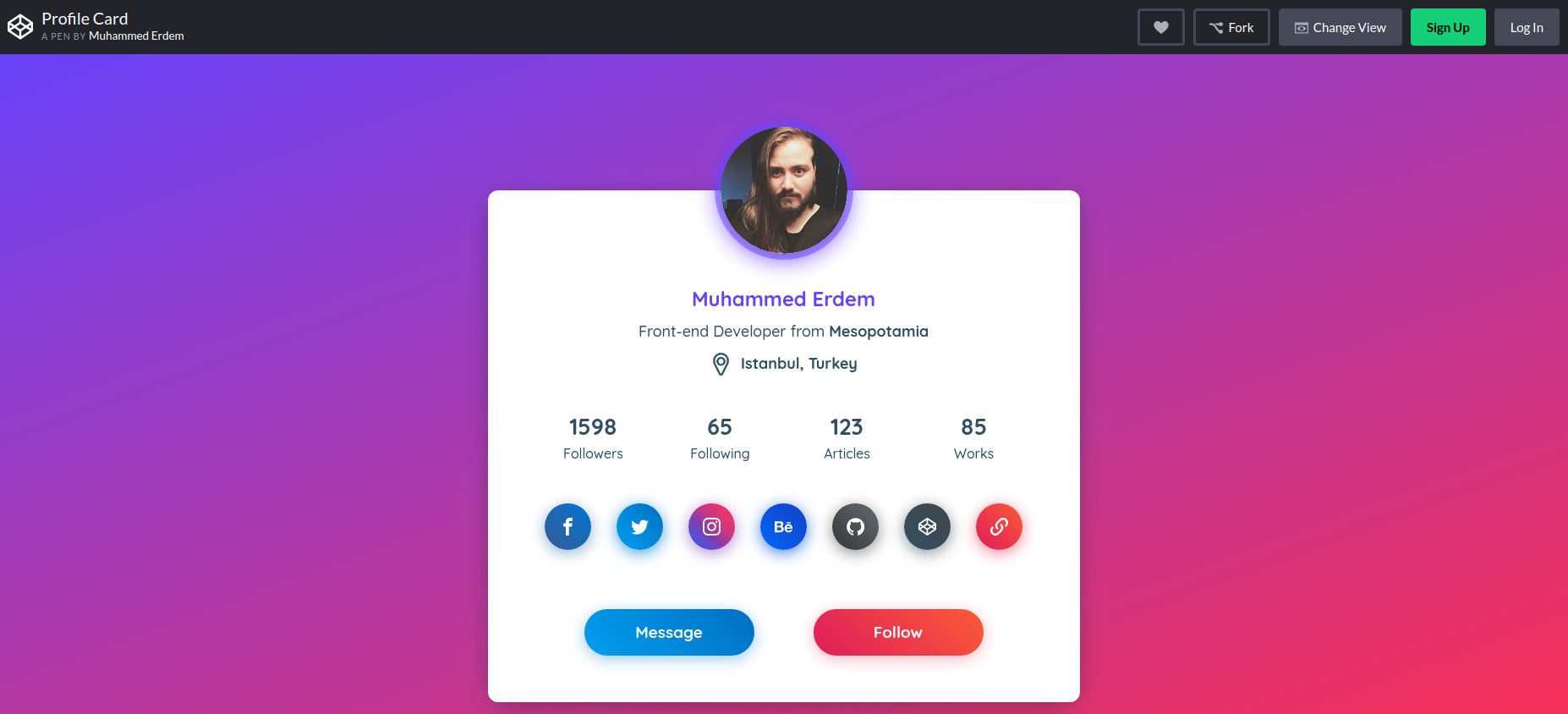
Download (5 KB) This Bootstrap 5 code creates a dynamic card template with skill progress bars and social media links of your team. The template showcases a user's skills and social media profiles, making it perfect for personal websites or portfolios. It uses Bootstrap 5 for styling and includes Font Awesome icons for social media.

23 Free Bootstrap Cards Examples 2023 Colorlib
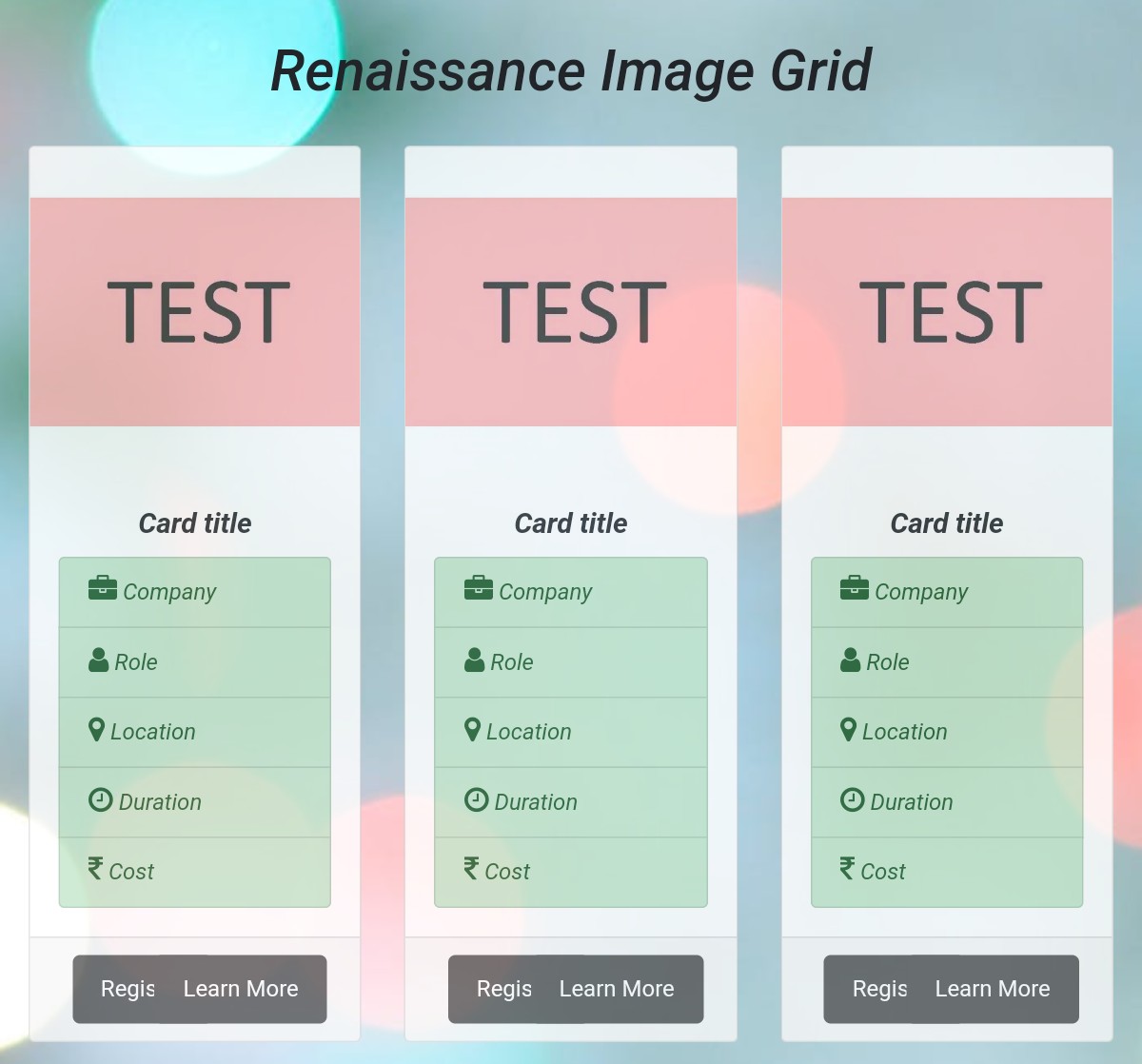
31 Bootstrap Cards May 8, 2021 Collection of free Bootstrap card code examples: card grid, profile, card slider, product, card list, etc. Update of May 2020 collection. 12 new items. Ask SNB April, 2021 Links demo and code Made with HTML / CSS / JS About a code Bootstrap 5 Jobs Card Listing Compatible browsers: Chrome, Edge, Firefox, Opera, Safari